A visual product configurator allows a customer to visualise a customisable product according to their desired specification. In this guide we'll discuss some of the approaches you can take to build a visual product configurator.
Static 2D Configurator
This type of configurator uses flat images to display a static view of the product. It's suitable for products where the general shape and size remains the same but the customer can choose various options and colours, such as a chair.

The product images used in the configurator are typically produced using 3D rendering. This requires accurately modelling the product in CAD software and then setting up a scene with realistic materials, textures and lighting before rendering the model to an image. We use SolidWorks to produce our 3D renders.
One important consideration is the number of product variations. For example our chair configurator has the following options:
- Shell colour - 12 options
- Base type (including colour) - 6 options
- Cover type (including colour) - 6 options
This results in a total of 432 variations of the product. 3D rendering can be a time consuming process so in order to reduce the number of 3D renders required we can build the product view using layers of images. Product components are split into separate PNGs with transparent backgrounds, retaining the correct positioning allowing them to be layered on top of each other to build up the product view. In our chair configurator example this reduces the number of images required from 432 to just 24.
Parametric 2D Configurator
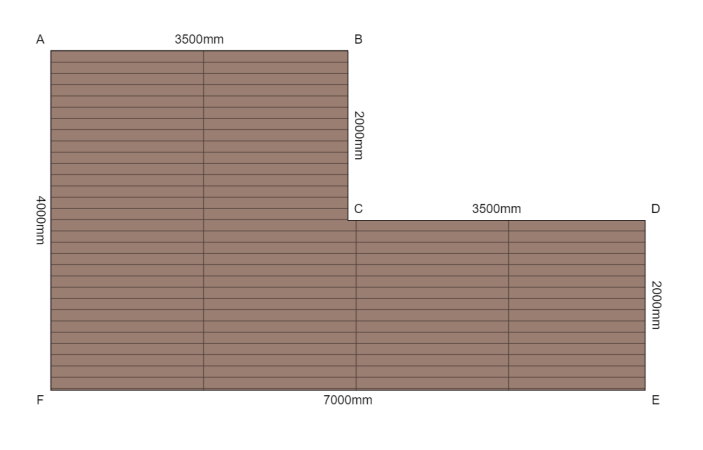
This type of configurator displays an simplified 2D view of the product typically including configured dimensions. It's suitable for products where a technical 2D view is preferred allowing the customer to easily view the dimensions they have configured.

View decking configurator demo
This requires programmatically generating a 2D drawing in real-time to accurately display the correct shape and size of the product. There are many options for displaying 2D graphics in the web browser, we currently use HTML Canvas. Canvas is a JavaScript drawing API available in all modern web browsers.
Here is a simple example using Canvas:
https://www.w3schools.com/graphics/tryit.asp?filename=trycanvas_draw
Parametric 3D Configurator
This type of configurator displays an interactive 3D view of the product. It's suitable for products where a 3D view is preferred but the customer can adjust the dimensions of the product, such as a bookshelf.

View bookshelf configurator demo
This requires programmatically generating a 3D view in real-time to accurately display the correct shape and size of the product. There are many options for displaying 3D graphics in the web browser, we currently use Babylon.js and X3D.
Babylon.js
Babylon.js is a JavaScript library for displaying 3D graphics in the web browser. It's similar to Three.js but we prefer Bablyon.js because it has excellent documentation, it has support from Microsoft and it has great tooling such as the Playground for testing and sharing code.
Here is a simple example using Babylon.js:
https://playground.babylonjs.com/#KBS9I5
X3D
X3D is an open standards file format for representing 3D scenes and objects. An X3D file can be displayed in the web browser using a separate Javascript library. The two main X3D libraries are X3DOM and X_ITE.
Here is a simple example using X3D and X_ITE:
https://create3000.github.io/x_ite/tutorials/Hello,-World!.html
X3D isn't as extensive as libraries like Three.js and Babylon.js but it's more than adequate for building most 3D product configurators. It also has a few advantages over those libraries:
- X3D files can be generated server-side, which provides more options for implementation but also allows any intellectual property to be protected
- X3D files can be opened by other software such as CAD tools